【Tableau】1つのダッシュボードの中に複数ダッシュボードを埋め込む (ように見せる)
はじめに
一緒に見たいグラフが1画面に収まらなくなって、
でも1画面に収めたくて発見した方法です。
ダッシュボード
作成したダッシュボードはこちらです。
「詳細分析切替」のラジオボタンを変更すると画面下部のオブジェクトが一括で切り替わるため、埋め込んでいるダッシュボードが切り替わったように見えます。

作成方法
構成のミソは「動的ゾーン表示をコンテナに設定する」です。
動的ゾーン表示は簡単にいうと、ダッシュボード上にあるオブジェクトの表示/非表示を設定できる機能です。
手順を解説していきます。
①コンテナにオブジェクトを配置
まず、子コンテナ(切り替えるコンテナ)を入れる親コンテナをダッシュボードに追加します。
今回は水平コンテナを使用しました。
追加できたら、切り替えたい数だけコンテナを親コンテナに追加し(子コンテナ)、表示したいオブジェクトを各子コンテナに追加します。

項目の階層で見るとこのようになっています。

②パラメータ作成
動的ゾーン表示に使用するパラメータを以下のように設定します。
値は切り替える数だけ用意します。

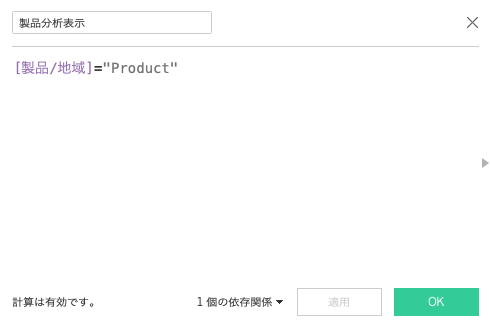
③パラメータの値判定の計算フィールド作成
パラメータの値の判定式を作成します。
②でパラメータに用意した値の数だけ計算フィールドを作成します。

④入れ替えたい各コンテナに「値を使用して表示を制御」を設定
各子コンテナのレイアウトの設定から「値を使用して表示状態を制御する」にチェックを入れて③で作成した該当する計算フィールドを設定します。

こちらでコンテナの表示切り替えは設定完了です!
(オプション)ボタンを作成してパラメータの値を変更
掲載したダッシュボードの「指標切替」部分はボタンで実装し、ダッシュボードアクションでパラメータの値を変更しています。
ボタンにするとデザインの幅が広がりますね。
このパラメータの値は動的ゾーン表示機能を使用した上部コンテナの切り替えと、下部の指標切り替えに効くようにしています。
方法については長くなってしまうのでこの記事では割愛します。
おわりに
Tableau Tips * Tabjo Advent Calendar 2023 への参加を機にブログを初めて書いてみました。
これからお役に立てるTipsや遊んでみた機能の紹介していこうと思います🌸
よろしくお願いします!